横長画面に表示すると 2001.11
この夏、横長で高さの低い画面のモバイルパソコンに機種変更したのですが、これで色々なWebを拝見して
いて2つほど気になることがありましたのでご報告いたします。
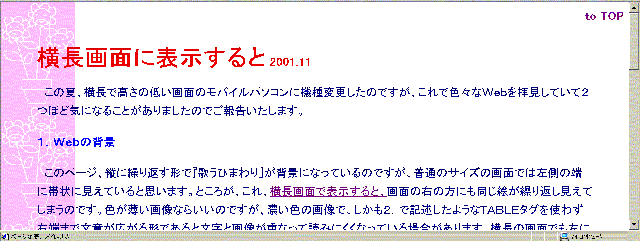
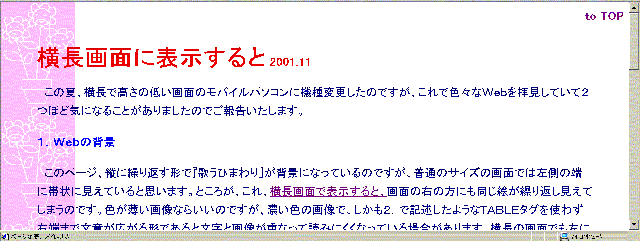
このページ、縦に繰り返す形で『歌うひまわり』が背景になっているのですが、普通のサイズの画面では左側の端に 帯状に見えていると思います。 ところが、これ、横長画面で表示すると、画面の右の方にも同じ絵が繰り返し見えてしまうのです。 色が薄い画像ならいいのですが、濃い色の画像で、しかも2.で記述したようなTABLEタグを使わず右端まで文章が広がる形であると 文字と画像が重なって読みにくくなっている場合があります。 横長の画面でも左に一列だけ画像を表示させたい場合は、InternetExploreの場合は<BODY STYLE="background-repeat:repeat-y"> として縦一列の繰り返しであることを明記すれば、私のパソコンでもOKなのですが、Netscapeではそういう仕様になっていないようです。ということは、最後の手段はgifファイルをもっと横長にする(1280ピクセル)
か、重なってもいいように最初から明るい色の画像にするかしかないのですね…。
また、画面の端から端まで文字がぎっちり入らないで、左右にマージンを取るためにTABLEタグを使って文章の配置を決めている 場合なのですが、これもこのページのキャプチャを見ていただくと分かるように、文字が左の方に寄ってしまって右がすかすかに なっているように見えるページが時々見受けられます。
ああ、きっとこれがノーマルな画面の幅なのね、と思いつつも何となく読みながら体が左に傾くような不安定な感じ(笑)。 とりあえず、<TABLE ALIGN="center"> でテーブルをページの真ん中に置くと左右は空きますが落ち着いた感じになると思われ
ます。また、中身が普通の文章であれば、<TABLE WIDTH="90%" ALIGN="center"> などと幅を%指定にしていただけるともっと
読みやすくなるのではないかと…。なにしろモバイルパソコンは画面の上下が短いですから!!
以上、余計なお世話と思われた方、ごめんなさい。

前のページに戻る
1.Webの背景
このページ、縦に繰り返す形で『歌うひまわり』が背景になっているのですが、普通のサイズの画面では左側の端に 帯状に見えていると思います。 ところが、これ、横長画面で表示すると、画面の右の方にも同じ絵が繰り返し見えてしまうのです。 色が薄い画像ならいいのですが、濃い色の画像で、しかも2.で記述したようなTABLEタグを使わず右端まで文章が広がる形であると 文字と画像が重なって読みにくくなっている場合があります。 横長の画面でも左に一列だけ画像を表示させたい場合は、InternetExploreの場合は
2.TABLEタグを使って画面の真ん中に文章を配置
また、画面の端から端まで文字がぎっちり入らないで、左右にマージンを取るためにTABLEタグを使って文章の配置を決めている 場合なのですが、これもこのページのキャプチャを見ていただくと分かるように、文字が左の方に寄ってしまって右がすかすかに なっているように見えるページが時々見受けられます。
ああ、きっとこれがノーマルな画面の幅なのね、と思いつつも何となく読みながら体が左に傾くような不安定な感じ(笑)。 とりあえず、

前のページに戻る