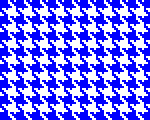
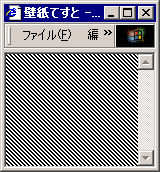
小さすぎるので
4倍で拡大表示


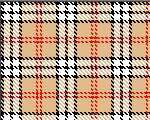
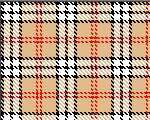
ジーンズなどと
同じあや織り
(サージ?)



綾織で
糸が太い!!



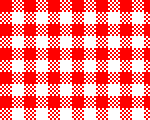
平織りで
糸が太い!!

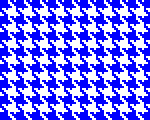
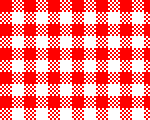
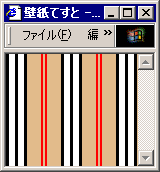
| 縦じま画像 | 横じま画像 | マスク画像 小さすぎるので 4倍で拡大表示 | 合成した画像 |
 |  | ジーンズなどと 同じあや織り (サージ?) |  |
 |  | 綾織で 糸が太い!! |  |
 |  | 平織りで 糸が太い!! |  |
|
チェック柄を作るためのHTMLソース(for Win IE4) 実行例はここをクリックブラウザによってはおそらくマスク画像のみになります。 |
|
<META HTTP-EQUIV="content-type" CONTENT="text/html;charset=SHIFT_JIS" > <HEAD> <TITLE>壁紙てすと</TITLE> </HEAD> <BODY BACKGROUND="tate.gif" STYLE="margin-left:0cm;margin-right:0cm;margin-top:0cm"> <TABLE STYLE="position:absolute;top:0px;left:0px;filter:Chroma(color=#010101)" BACKGROUND="yoko.gif" WIDTH="100%" HEIGHT="600px"><TR><TD> <TABLE STYLE="position:absolute;top:0px;left:0px;filter:Chroma(color=#fefefe)" BACKGROUND="mask.gif" WIDTH="100%" HEIGHT="600px"><TR><TD> </TD></TR></TABLE> </TD></TR></TABLE> </BODY></HTML> |
 | + |  | → |  |
 | + |  | → |  |
2003.04.19