

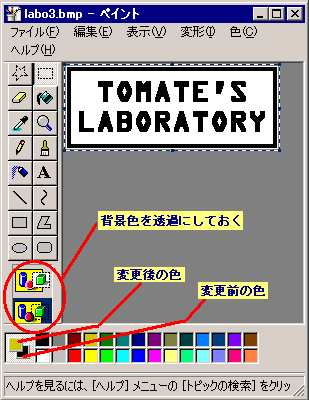
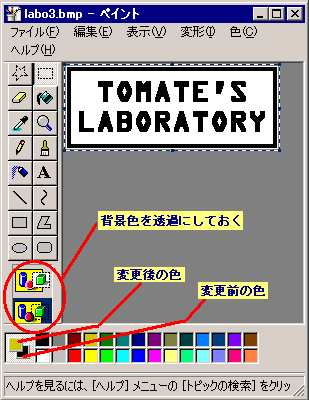
(3)をペイントで開いて変更後の文字の色を作成してマウスの左ボタンにセット。
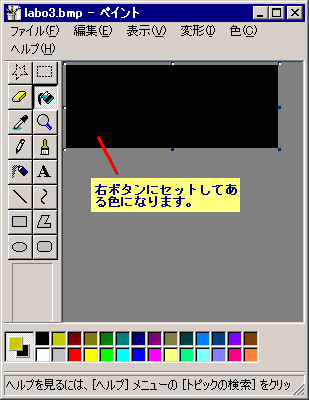
黒い部分を右クリックして、マウスの右ボタンにセット。
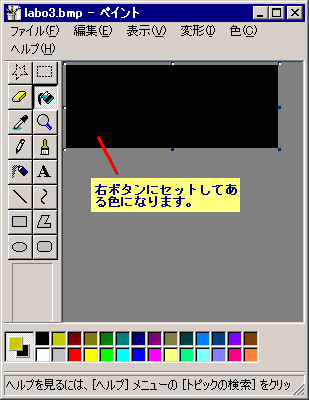
黒い部分を右クリックして、マウスの右ボタンにセット。
[Alt]+[e]、[Alt]+[a]、[Ctrl]+[x]で切り取り


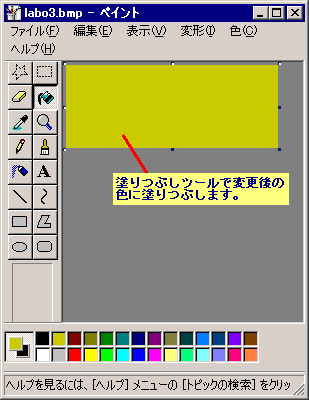
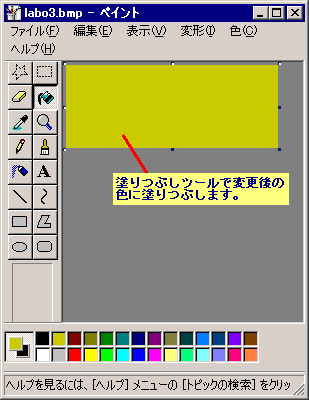
全体をを塗りつぶしツールで文字色に変えます。
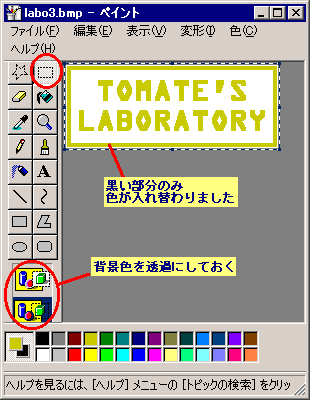
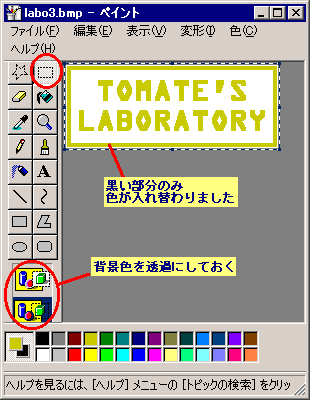
[Ctrl]+[V]で先ほど切り取った画像を貼り付けると、文字色が黒から指定した色に変わります。
 PhotoEditorで無から有を生じるような作業は基本的には無いと思っていいでしょう。白黒ですがフルカラービットマップとして保存します。(文字は、“OCR A Extended 24ポイント”で書いてみました。フォントはいろいろ選べて楽しいですよね??)ペイントは閉じないで開いて置きます!
PhotoEditorで無から有を生じるような作業は基本的には無いと思っていいでしょう。白黒ですがフルカラービットマップとして保存します。(文字は、“OCR A Extended 24ポイント”で書いてみました。フォントはいろいろ選べて楽しいですよね??)ペイントは閉じないで開いて置きます! PhotoEditorで開いて[効果]-[エッジ]“エッジを薄く”で輪郭線を抽出する。
PhotoEditorで開いて[効果]-[エッジ]“エッジを薄く”で輪郭線を抽出する。 PhotoEditor上で(2)を[Alt]+[e]、[Alt]+[s]、[Ctrl]+[c]でコピーバッファに入れてから、ペイントに戻って背景色を透明にして(1)上で[Ctrl]+[v]。フルカラービットマップで保存する。
PhotoEditor上で(2)を[Alt]+[e]、[Alt]+[s]、[Ctrl]+[c]でコピーバッファに入れてから、ペイントに戻って背景色を透明にして(1)上で[Ctrl]+[v]。フルカラービットマップで保存する。 上の(3)をPhotoEditorで開いてTIFF形式で保存する。
上の(3)をPhotoEditorで開いてTIFF形式で保存する。| (5)-1. | (5)-2. |
 |  |
(3)をペイントで開いて変更後の文字の色を作成してマウスの左ボタンにセット。 黒い部分を右クリックして、マウスの右ボタンにセット。 |
[Alt]+[e]、[Alt]+[a]、[Ctrl]+[x]で切り取り |
| (5)-3. | (5)-4. |
 |  |
全体をを塗りつぶしツールで文字色に変えます。
|
[Ctrl]+[V]で先ほど切り取った画像を貼り付けると、文字色が黒から指定した色に変わります。
|


 (5)-6をPhotoEditorで開いて[効果]-[テクスチャ]種類TIFFファイルで(4)を選択、スケール100%、鮮明さ8、テクシュチャを反転する、光源右上を選択して[適用]
(5)-6をPhotoEditorで開いて[効果]-[テクスチャ]種類TIFFファイルで(4)を選択、スケール100%、鮮明さ8、テクシュチャを反転する、光源右上を選択して[適用] (5)-5をペイントで開いておいて、文字色を“色の選択ツール”で右クリックした後、[編集]-[ファイルから貼り付け]で(6)を貼り付けて背景色を透過にします。
(5)-5をペイントで開いておいて、文字色を“色の選択ツール”で右クリックした後、[編集]-[ファイルから貼り付け]で(6)を貼り付けて背景色を透過にします。
 お好みで[効果]-[シャープネス](強さ2)
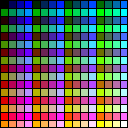
お好みで[効果]-[シャープネス](強さ2) ちなみに、これが、PhotoEditorで256減色するときに適用されるパレットです。どんなビットマップでもこれを適用するので、灰色系の色を多用してたりすると大変なんです(笑)。
ちなみに、これが、PhotoEditorで256減色するときに適用されるパレットです。どんなビットマップでもこれを適用するので、灰色系の色を多用してたりすると大変なんです(笑)。2003.11.15