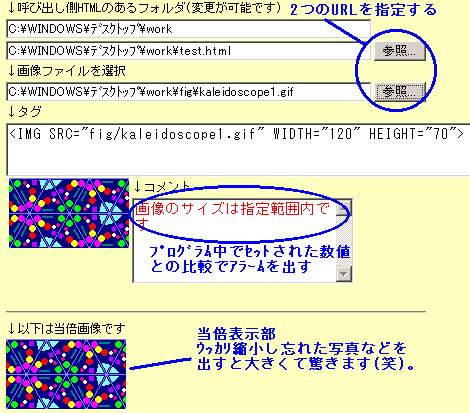
また画像は上部に10ピクセル角〜320ピクセル角の間で表示され、ページ下部に当倍の画像も表示されます(実は、この当倍の画像でWIDTHとHEIGHTを実測しています)。表示を隠す方法も考えたのですが、初心者のかた向けなので、当倍画像を目で確認して無駄に大きい画像をUPしてしまわないようにするという用途にも使えそうなのでそのまま表示しています。

|
//************************************** // 画像サイズのアラーム値を設定する var MaxWidth=600; var MaxHeight=500; // '\'の文字をセット var yen=String.fromCharCode(92); //************************************** |